2 Design System examples that will make you rethink your documentation
What I learned from studying standout Design Systems
For my study and research, I took a close look at some exceptionally great Design Systems 🫰
Usually, Material Design or Atlassian are mentioned as best practice examples and both are amazing Design Systems
But if you want to discover new Design Systems, keep reading 👀
I hope it inspires you in creating or refining your own Design System 🫶
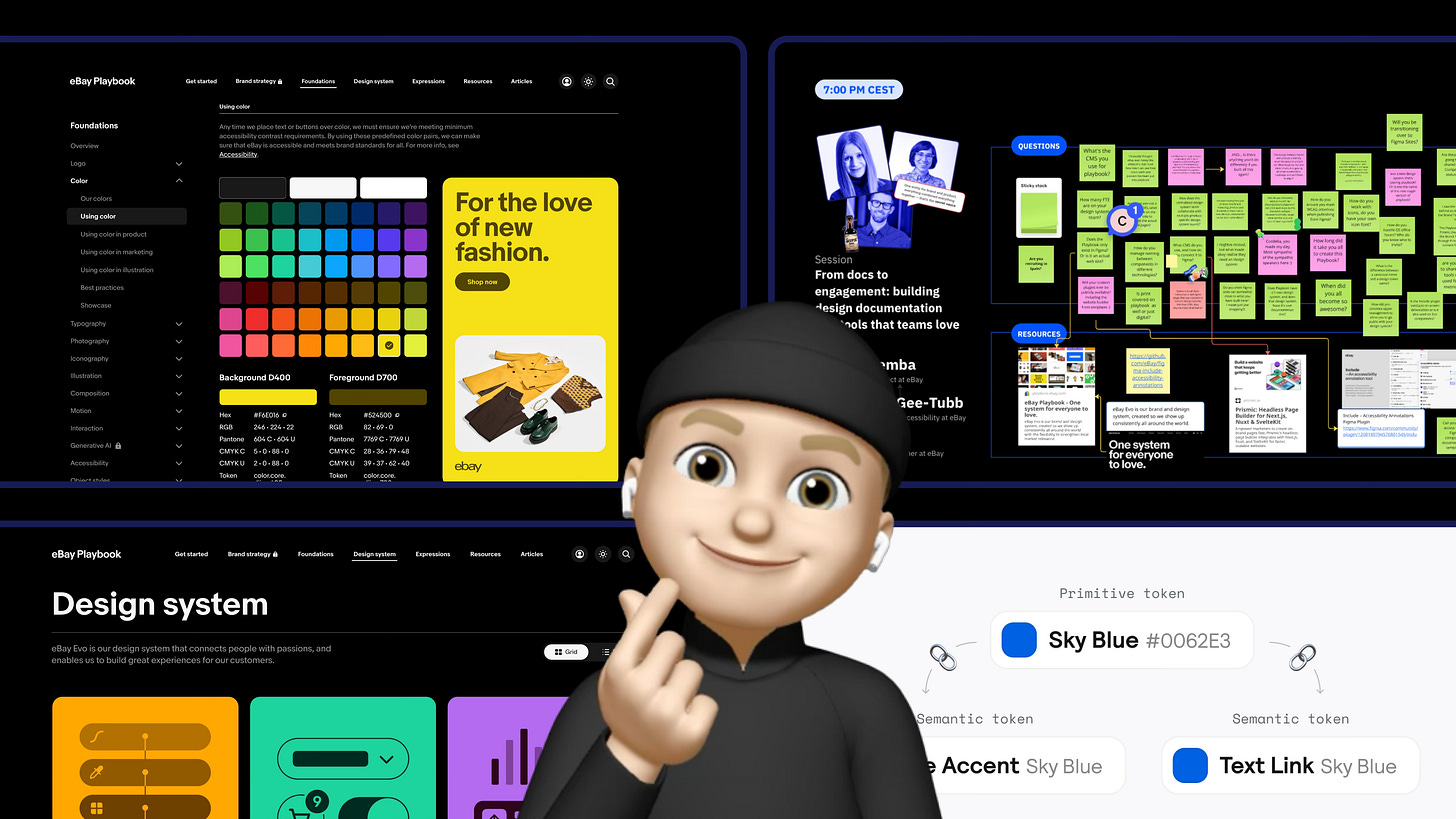
1. eBay — Evo Playbook Design System
eBay Evo Playbook is a truly bold documentation with lots of visual examples and explanations (the intro video alone is just wow)
I could lose myself in it for hours 👀
Every page reflects outstanding design, brand, copy writing, dev and pm craft!
They also have their own accessibility plugin for Figma, which they share with the community.
Without a doubt, one of the most amazing Design System documentations 🏆 if there were an award, this team would definitely take one home!
They got me for sure with their claim: “One system for everyone to love” 😅
At the Into Design Systems Conference 2025, we gained deep insights into the work of some talented and incredibly likeable members of the Design System team 😍 represented by Anna Zaremba (Product Design Architect at eBay), Cordelia McGee-Tubb (Design technologist and digital accessibility specialist at eBay) and Ryan Tinsley(Multidisciplinary Staff Designer at eBay)
They went above and beyond to provide resources, share slides, and answer questions on our conference Miro board.
I was so excited to see them present, and I keep rewatching their session and always learn something new 😅
Here are a few of my highlights from their Design System documentation:
Design Tokens Documentation:
https://playbook.ebay.com/design-system/tokensColor best practices + examples: https://playbook.ebay.com/foundations/color/best-practices-color
Interactive Color pairing tool: https://playbook.ebay.com/foundations/color/using-color#color-pairing-tool
Motion system with examples: https://playbook.ebay.com/foundations/motion
Interaction design:
https://playbook.ebay.com/foundations/interaction-levelsData visualization:
https://playbook.ebay.com/design-system/components/graphsAccessibility:
https://playbook.ebay.com/foundations/accessibilityInclude — Accessibility Annotations plugin for Figma:
https://playbook.ebay.com/foundations/accessibility/include-plugin
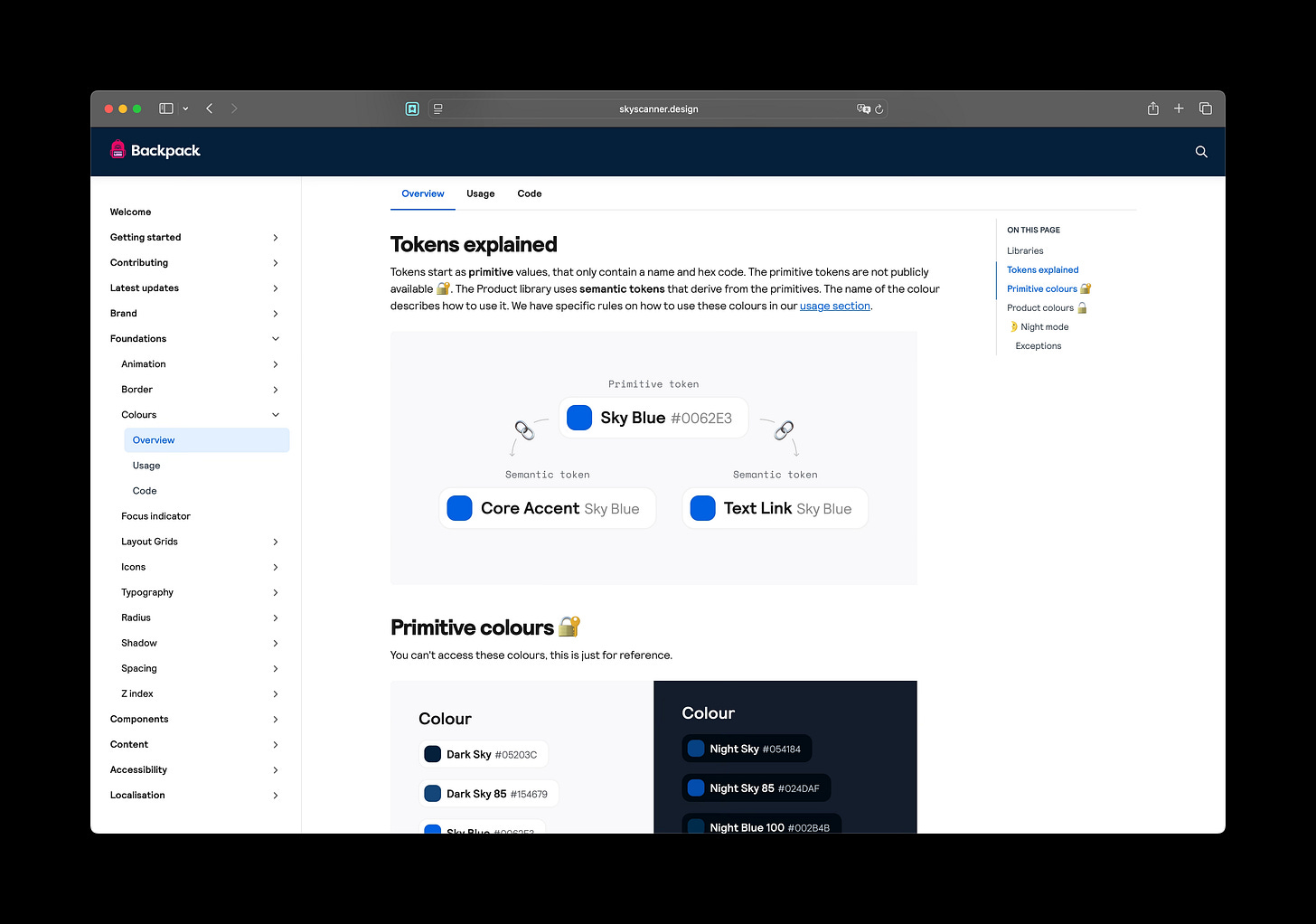
2. Skyscanner — Backpack Design System
Another (secret favorite of mine) that I keep coming back to for inspiration is Backpack by Skyscanner
🎒 First I really like the name of their Design System (Backpack), sounds like fun exploring their system
🔍 In general, they provide many visual examples with minimal text, making the documentation easy to scan
📝 In fact with just a few words, they get straight to the point instead of filling the documentation with endless copy (that maybe no one ever reads) a true art in itself
🔥 They also make understanding their Design Tokens structure seem so easy instead of overcomplicating things
I personally also like that they use emojis a lot 😊
Here are a few of my highlights from their Design System documentation:
Monthly summary of changes with a clear overview, also highlighting contributors:
https://www.skyscanner.design/latest/latest-updates/monthly-updates/november-and-december-2024-fjBjBmCw-fjBjBmCwGuidelines how to name components:
https://www.skyscanner.design/latest/getting-started/backpack-in-figma/how-we-name-components-jhYgMHtmColours:
https://www.skyscanner.design/latest/foundations/colours/overview-DOFKsdZ0Radius:
https://www.skyscanner.design/latest/foundations/radius/overview-5MtVUmOGSpacing:
https://www.skyscanner.design/latest/foundations/spacing/overview-jCiTHnBD
Components
In general great visual examples and accessibility guidelines:
Button:
https://www.skyscanner.design/latest/components/button/accessibility-A6FBXJ3V🤩 Accessibility guidelines documented for Product Designers, Engineers, Content Designers and Product Owners! WOW! :
https://www.skyscanner.design/latest/accessibility/overview-8grGx1o6Clear guidelines how to contribute:
https://www.skyscanner.design/latest/contributing/contributing/overview-opXFfOYGLocalisation Guidelines:
https://www.skyscanner.design/latest/localisation/localisation/for-product-designers-nzUbRNbI
💡 These Design Systems got me thinking:
Maybe the Design System documentation could be defined and seen as a user experience in itself. That way, it would be more fun to read and explore?
❓What’s your favorite Design System documentation?
Let me know in the comments, I’d love to take a closer look🕵🏼♂️
Happy learning ☀️
Sil
🫡 On a mission to help you become a Design Systems expert — check out the recordings of my previous conference to learn more